
Kandungan
- peringkat
- Bahagian 1 Lakukan animasi Flash bingkai demi bingkai
- Bahagian 2 Membuat animasi dari satu titik ke yang lain (interpolasi)
- Bahagian 3 Menambah bunyi dan muzik
Flash adalah format animasi yang paling popular untuk Internet dan bahkan untuk media lain seperti televisyen. Ia cukup mudah untuk melakukan animasi Flash mudah, kerana perisian animasi semasa menawarkan pelbagai alat untuk menyederhanakan keseluruhan proses. Sekiranya anda mempunyai idea untuk filem animasi untuk membuat Flash, anda boleh membuat lakaran yang boleh dilihat dalam masa beberapa jam.
peringkat
Bahagian 1 Lakukan animasi Flash bingkai demi bingkai
-

Animasi imej langsung. Teknik ini dianggap sebagai asas animasi yang paling tradisional, di mana setiap bingkai mengandungi imej yang sebelum ini, kecuali ia diubah sedikit. Apabila bingkai dipaparkan satu demi satu, imej yang dihasilkan seolah-olah bergerak. Ini adalah cara yang telah digunakan sejak permulaan animasi manual tradisional dan memerlukan lebih banyak masa daripada teknik "interpolasi" yang disebut (lihat bahagian berikut).- Flash akan menghasilkan animasi pada 24 bingkai sesaat (atau 24 FPS) secara lalai. Ini bermakna satu saat akan mengandungi 24 imej, yang tidak semestinya berbeza dari satu sama lain. Anda boleh menyesuaikan nombor ini dengan keperluan anda dan banyak animasi menggunakan hanya 12 bingkai sesaat. Bagaimanapun, anda harus tahu bahawa kadar bingkai 24 bingkai sesaat akan menjadikan animasi anda kelihatan sangat lancar.
-

Pasang "Flash Profesional". Terdapat pelbagai program animasi kilat, tetapi yang paling maju adalah Adobe Flash Professional CC. Anda boleh memasang versi penilaian secara percuma, tetapi anda juga mempunyai pilihan untuk menggunakan produk lain jika anda tidak berminat melanggan Adobe. Selebihnya dari artikel ini akan merujuk kepada "Flash" untuk penggunaan Adobe Flash Professional serta perisian lain yang serupa. -

Buat lukisan anda. Animasi bingkai demi bingkai yang memerlukan beberapa bingkai dengan hanya perbezaan kecil di antara mereka, anda perlu melakukan semuanya dengan tangan. Anda boleh menarik mereka semua dari awal atau sepanjang kemajuan anda. Anda juga boleh menggunakan Editor Flash untuk menarik mereka secara langsung dalam projek anda atau membuatnya dengan program penciptaan imej kegemaran anda.- Sekiranya anda ingin menukar saiz imej anda tanpa mengorbankan kualiti, lebih baik anda membuatnya sebagai lukisan vektor dan bukan bitmap. Imej vektor akan menggambar semula tanpa kesan pixelation atau kehilangan kualiti jika saiznya berubah. Lukisan bitmap adalah imej tradisional yang anda mungkin lebih biasa melihat setiap hari (gambar, ikon atau lain-lain, dll.). Mereka akan merosot dengan piksel jika anda menukar saiznya.
-

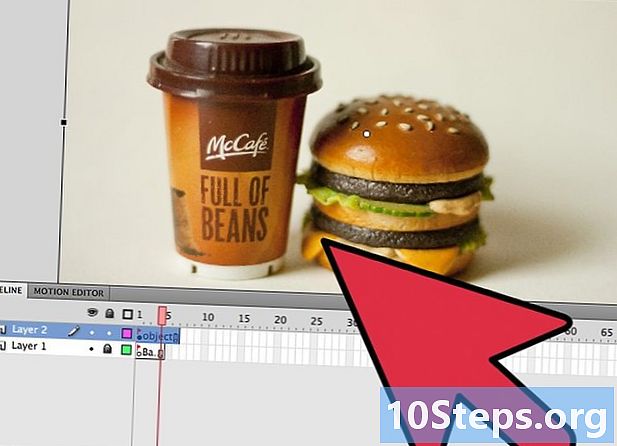
Buat bingkai pertama anda. Apabila anda memulakan Flash, anda akan melihat latar belakang putih dan garis masa yang kosong. Ini akan mengisi secara automatik apabila anda menambah imej. Anda boleh berinteraksi antara lapisan latar belakang dan lapisan lukisan dengan cara yang sama seperti yang anda lakukan dengan Adobe Photoshop.- Buat latar belakang asas untuk animasi anda sebelum memasukkan imej anda. Namakan semula lapisan pertama kepada "Latar Belakang" dan kuncikannya. Buat lapisan kedua dan beri nama yang anda mahu. Ia berada di lapisan ini bahawa anda akan membuat animasi anda.
- Tambahkan lukisan anda ke kanvas bingkai pertama. Anda boleh memuat naik dari komputer anda atau menggunakan alat perisian Flash terbina dalam untuk menariknya secara langsung dengan program ini.
- Imej pertama anda akan menjadi "bingkai utama". Bingkai utama adalah mereka yang akan mengandungi imej dan membentuk tulang belakang animasi anda. Anda perlu membuat yang baru setiap kali anda menukar imej.
- Bingkai utama ditanda dengan titik hitam dalam garis masa.
- Anda tidak semestinya perlu meletakkan imej baru dalam setiap bingkai. Anda boleh melakukan animasi yang baik dengan menggunakan bingkai utama setiap empat atau lima bingkai menengah.
-

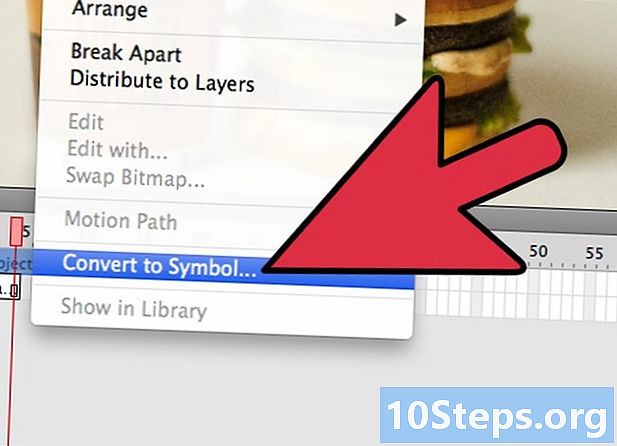
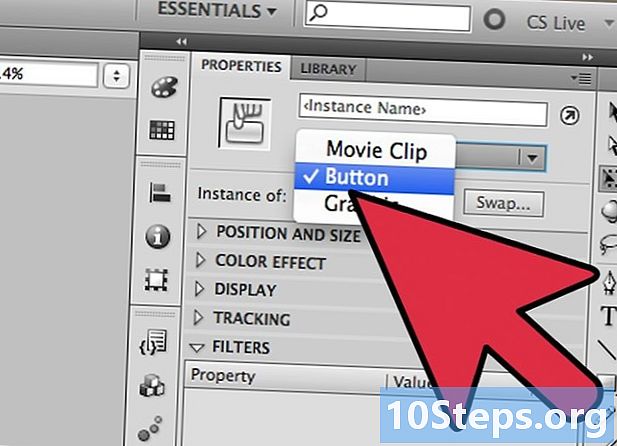
Hidupkan lukisan anda menjadi "simbol". Dengan menukar lukisan anda menjadi simbol, anda boleh memasukkan beberapa kali dalam bingkai dengan mudah. Ini amat berguna jika anda perlu membuat pelbagai objek seperti ikan dalam akuarium.- Pilih lukisan anda sepenuhnya. Klik kanan padanya dan pilih pilihan "Tukar ke simbol". Ini akan menambah gambar ke perpustakaan yang anda boleh mengakses dengan cepat kemudian.
- Padamkan lukisan itu. Jangan bimbang! Anda akan meletakkannya semula di atas pentas dengan menyeret objek yang mewakilinya dari perpustakaan anda. Anda boleh dengan mudah menambah banyak contoh lukisan yang sama dengan urutan anda!
-

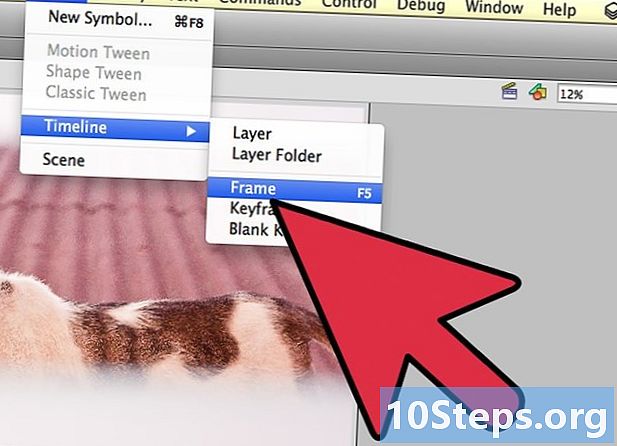
Tambah beberapa bingkai sebelah kosong. Apabila bingkai pertama anda siap, anda boleh meletakkan beberapa bingkai sebelah kosong antara bingkai utama pertama dan seterusnya. Tekan seberapa banyak yang diperlukan F5 untuk menambah bingkai sisi kosong ke urutan anda. -

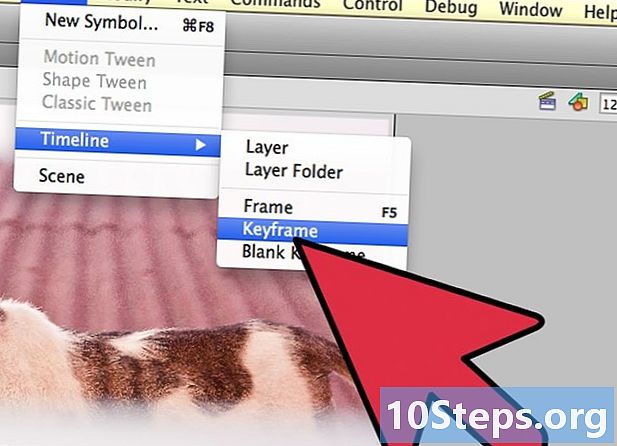
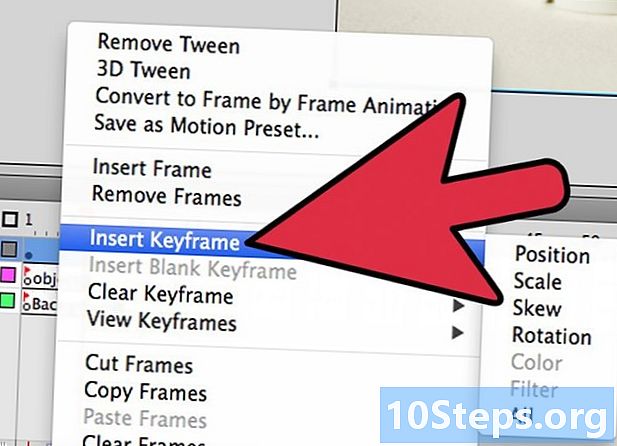
Buat bingkai utama kedua anda Selepas menambah beberapa bingkai sebelah kosong, anda sudah bersedia untuk membuat bingkai utama kedua anda. Anda mempunyai dua pilihan untuk melakukan ini: salin bingkai utama yang ada dan sapukan beberapa perubahan kepadanya atau buat yang baru dan masukkan imej baru. Adalah lebih baik untuk menggunakan prosedur terakhir ini jika anda menggunakan objek yang dibuat dengan program lain dan sekiranya anda menggunakan utiliti lukisan program Flash anda, gunakan kaedah pertama.- akhbar F6 untuk membuat bingkai utama dengan kandungan yang terdahulu. Untuk membuat bingkai utama kosong, klik kanan pada bingkai terakhir garis masa anda dan pilih "Sisipkan Bingkai Utama Kos Rendah". Semua kandungan urutan sebelumnya akan hilang (tetapi akan diingat).
- Apabila anda telah membuat bingkai utama kedua anda, anda perlu membuat beberapa perubahan kepada imej anda untuk memberikan kesan gerakan yang diingini. Jika anda bekerja dengan Flash, anda boleh menggunakan alat transformasinya untuk mengubahsuai aspek lukisan anda, seperti lengan watak yang dibuat daripada ciri-ciri.
- Jika anda memasukkan lukisan baru dalam setiap bingkai utama, anda mesti meletakkannya di tempat yang sama seperti sebelumnya atau sekurang-kurangnya lokasi barunya mengikuti logik kedudukan yang betul di skrin, supaya tidak menyebabkan kesan melompat yang tidak diingini antara bingkai.
-

Ulangi proses itu. Sekarang anda telah membuat dua bingkai utama, bermula. Anda boleh meneruskan dengan mengulangi proses yang sama sehingga akhir animasi anda. Tambahkan beberapa bingkai sebelah kosong antara setiap bingkai utama, memastikan pergerakan objek kelihatan berterusan.- Buat perubahan kecil tambahan. Animasi anda akan kelihatan lebih lancar jika anda hanya membuat sedikit perubahan pada setiap bingkai utama. Jika anda ingin memindahkan lengan watak yang dibuat dari garis, rangka utama kedua anda tidak seharusnya mewakili akhir pergerakan, tetapi kedudukan perantaraan. Gunakan bingkai perantaraan ini untuk mewakili peralihan dari permulaan pergerakan ke hujungnya. Animasi anda akan lebih cair.
Bahagian 2 Membuat animasi dari satu titik ke yang lain (interpolasi)
-

Teknik "interpolasi". Perisian Flash termasuk fungsi interpolasi, yang pada dasarnya membolehkan anda untuk meletakkan titik permulaan dan akhir objek dalam animasi anda. Perisian ini akan menghasilkan pergerakan di antara titik-titik ini dan transformasi ke objek anda mengikut tanda-tanda anda, mewujudkan ilusi animasi. Anda tidak perlu membuat lukisan untuk setiap bingkai utama seperti yang anda lakukan menggunakan teknik animasi bingkai demi bingkai.- Teknik interpolasi amat berguna untuk kesan penyimpangan bentuk yang progresif, juga dipanggil morphing dengan mana objek berubah secara progresif semasa animasi.
- Animasi imej-oleh-imej dan teknik interpolasi boleh digunakan dalam satu filem dengan cara pelengkap.
- Anda hanya boleh menyerahkan satu objek pada satu masa kepada gerakan interpolasi. Jika anda mahu menghidupkan beberapa objek pada masa yang sama, anda perlu melakukannya pada lapisan tambahan yang berlainan (hanya satu setiap objek untuk hidup).
-

Buat objek pertama anda. Tidak seperti animasi bingkai demi bingkai, anda tidak perlu membuat pelbagai objek untuk bernyawa untuk menggunakan fungsi interpolasi. Sebaliknya, anda perlu membuat objek dan mengubah suai sifatnya semasa proses interpolasi.- Sebelum menambah imej anda, buat latar belakang untuk urutan animasi anda. Namakan lapisan pertama "Latar Belakang" dan kuncikannya. Buat lapisan kedua dan beri nama pada kemudahan anda. Lapisan terakhir ini akan menjadi satu di mana anda akan menyedari animasi anda.
- Lebih baik menggunakan alat terbina dalam perisian Flash anda atau mengimport imej anda dari program lukisan vektor. Lukisan vektor tertakluk kepada perubahan saiz (pembesaran atau penyusutan) tidak akan menunjukkan sebarang kehilangan kualiti manakala imej bitmap akan keluar dengan sangat dihina oleh pixilation.
-

Tukar objek anda menjadi simbol. Anda perlu mengubahnya menjadi simbol untuk menginterpolasi pergerakan objek anda. Flash hanya akan dapat memanipulasinya dalam format ini dan jika anda tidak melakukannya dan cuba mencampurkan objek yang tidak diproses menjadi simbol, perisian itu akan meminta anda untuk mengubahnya.- Klik kanan pada objek dan pilih "Tukar ke Simbol". Objek kemudiannya akan ditambah ke perpustakaan kerja anda, yang pada masa yang sama akan menjadikannya lebih mudah untuk diklon.
-

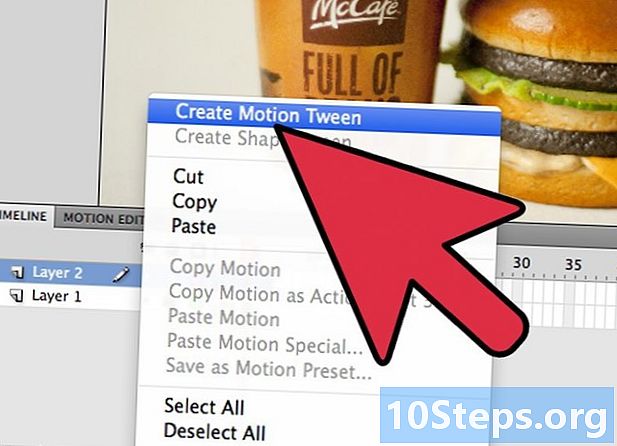
Buat interpolasi langkah pertama. Interpolasi pergerakan dari satu titik ke titik lain melibatkan pergerakan objek sepanjang jalur tertentu. Klik kanan pada simbol di tempat kejadian anda kemudian pilih "Buat anjakan penyongsang". Perisian kemudian akan menambah 24 bingkai pada garis masa anda, yang mewakili masa penyambungan default. Ingatlah bahawa Flash mewujudkan animasi dalam 24 bingkai sesaat, jadi langkah ini akan mengambil masa yang kedua.- Apabila anda membuat interpolasi gerakan, perisian akan membawa anda terus ke bingkai terakhir interpolasi.
-

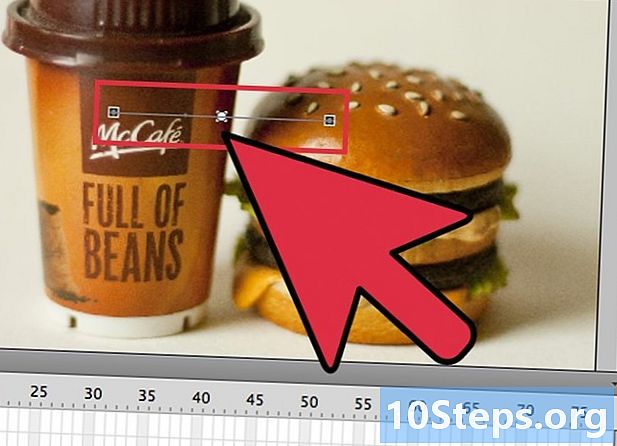
Buat trajektori. Setelah anda membuat interpolasi, anda boleh memindahkan objek ke tempat yang anda inginkan. Flash akan memaparkan trajektori garis putus-putus untuk memvisualisasikan kedudukan yang dicapai oleh objek pada setiap bingkai interpolasi.- Jalan yang anda buat adalah garis lurus antara titik permulaan dan titik akhir.
-

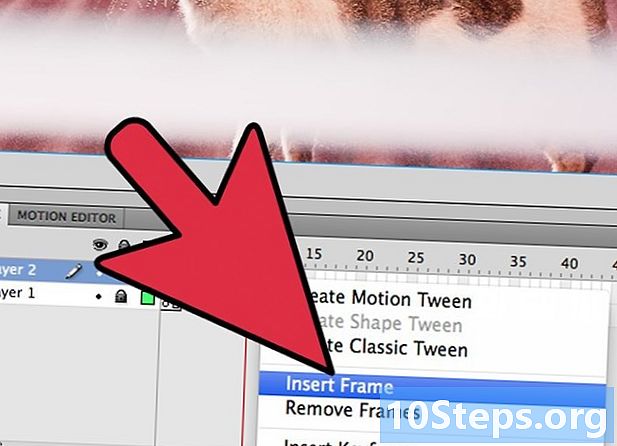
Sebarkan lapisan bawah anda. Jika anda kini melancarkan animasi anda, objek anda akan bergerak di laluan yang diberikan kepadanya, tetapi imej latar akan hilang selepas bingkai pertama. Untuk mengatasi masalah ini, anda mesti memanjangkan imej latar belakang anda ke semua bingkai animasi.- Pilih lapisan latar anda dalam garis masa. Klik pada bingkai terakhir garis masa yang juga mewakili akhir langkah itu. akhbar F5 untuk memasukkan bingkai latar belakang sehingga ke tahap ini, yang akan mengekalkan paparan imej latar belakang sehingga penghujungnya.
-

Tambah bingkai utama. Menambah bingkai utama ke laluan anda akan memberi anda keupayaan untuk membuat transformasi ke objek anda semasa melangkah bergerak. Anda hanya akan dapat mengubah objek anda jika ia muncul pada bingkai utama. Untuk menambah bingkai utama ke laluan anda, mula-mula pilih bingkai garis masa anda yang ingin anda ubah menjadi bingkai utama. Klik pada objek dan kemudian bawa ke kedudukan di mana anda mahu ia berada semasa perjalanan bingkai ini. Laluan akan dilaraskan secara automatik dan bingkai utama akan ditambah pada garis masa. Bingkai utama yang ditambahkan pada garis masa ditandakan dengan ikon hitam berbentuk berlian. -

Laraskan trajektori interpolasi. Untuk mengubah suai objek anda, anda mempunyai kemungkinan untuk mengklik dan menyeret ke arah setiap lokasi baru setiap tanda kedudukan bingkai tersebut. Elakkan mengubah kursus terlalu banyak, kerana langkah itu mungkin tidak menentu (kecuali sudah tentu anda mahu). -

Ubah objek anda. Sebaik sahaja anda telah menetapkan bingkai dan trajektori utama anda, anda mempunyai peluang untuk mengubah objek anda supaya ia berubah ketika ia bergerak pada trajektori interpolasi. Anda boleh menukar bentuk, warna, berputar, menukar saiz dan semua ciri-ciri lain.- Pilih bingkai di mana anda ingin membuat perubahan ini.
- Buka dialog objek objek. Anda boleh memerah Ctrl+F3 jika dialog ini tidak dapat dilihat.
- Dalam tetingkap ini, ubah semua nilai yang diperlukan untuk mengubah suai objek. Sebagai contoh, anda boleh menukar warna atau warna, menambah penapis, atau menukar saiznya.
- Anda juga boleh menggunakan alat transformasi "Tangan Percuma" untuk mengubah bentuknya dengan cara yang anda mahu.
-

Berikan sentuhan akhir pada interpolasi anda. Uji interpolasi pergerakannya dengan menekan serentak Ctrl+Masukkan kata laluan. Semak bahawa transformasi yang anda buat adalah munasabah dan pergerakan objek berada pada kelajuan yang betul. Sekiranya animasi terlalu cepat, anda boleh mengurangkan bilangan bingkai sesaat atau menambah panjang jarak interpolasi.- Bilangan bingkai sesaat ditetapkan kepada 24 secara lalai, maka cuba untuk mengurangkannya kepada 12. Untuk melakukan ini, masukkan dialog sifat dan ubah bilangan bingkai sesaat (FPS). Beralih kepada nilai 12 FPS akan menggandakan masa menjalankan animasi, tetapi ia juga boleh menjadikannya terlalu sedap.
- Untuk menukar rentang penyambungan, pilih lapisan di mana ia digunakan dan gunakan gelangsar untuk meregangkannya. Jika anda mahu interpolasi menjadi dua kali lebih lama, langkahkan lebih 48 bingkai. Masukkan bingkai sebelah kosong yang cukup ke dalam lapisan latar anda yang anda perlukan untuk memperluaskan ke semua bingkai dalam urutan supaya ia tidak hilang separuh melalui pergerakan animasi. Untuk melanjutkan lapisan latar belakang, pilihnya, klik pada bingkai terakhir animasi dalam garis masa kemudian tekan F5
Bahagian 3 Menambah bunyi dan muzik
-

Rakam atau cari kesan bunyi dan latar belakang anda. Anda boleh menambah kesan bunyi kepada pelbagai tindakan yang berlaku dalam animasi anda untuk meningkatkannya dan memberi lebih banyak bantuan. Muzik menarik perhatian lebih banyak dan dapat memberikan animasi animasi yang luar biasa. Flash menyokong pelbagai format fail bunyi seperti AAC, MP3, WAV dan AU. Pilih salah satu yang akan memberikan kualiti terbaik untuk saiz fail terkecil.- Format MP3 akan membawa anda kualiti bunyi yang dapat diterima dan lebih banyak fail dimampatkan. Elakkan format WAV jika boleh, kerana fail yang dikodkan dengan cara ini sering besar.
-

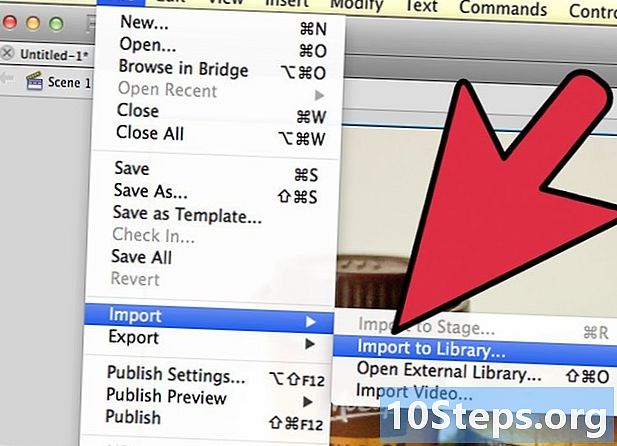
Import fail bunyi ke dalam pustaka anda. Mereka mesti ditubuhkan di perpustakaan kerja perisian anda sebelum penambahan kesan bunyi ke animasi anda. Ini akan membolehkan anda mengimportnya lebih mudah ke dalam projek anda. Klik "Fail" → "Import" → "Import ke Perpustakaan". Kemudian cari fail bunyi yang sesuai dengan melayari komputer anda. Pastikan untuk menamakan fail bunyi anda agar mudah dijumpai kemudian. -

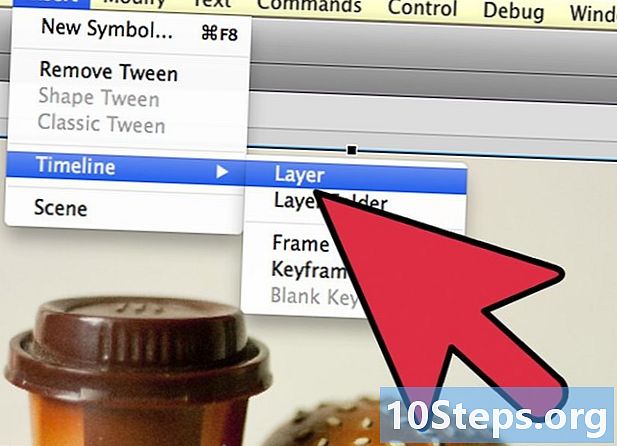
Buat lapisan bagi setiap fail bunyi. Ini tidak perlu kerana anda boleh menambah bunyi kepada lapisan sedia ada. Menempatkan setiap fail bunyi pada lapisannya sendiri akan memberi anda lebih banyak kawalan ke atas kesan penurunan dan secara beransur-ansur meningkatkan jumlah dan memotong lokasi. Ia juga akan menjadi lebih mudah untuk anda bergerak atau menyegerakkan urutan bunyi. -

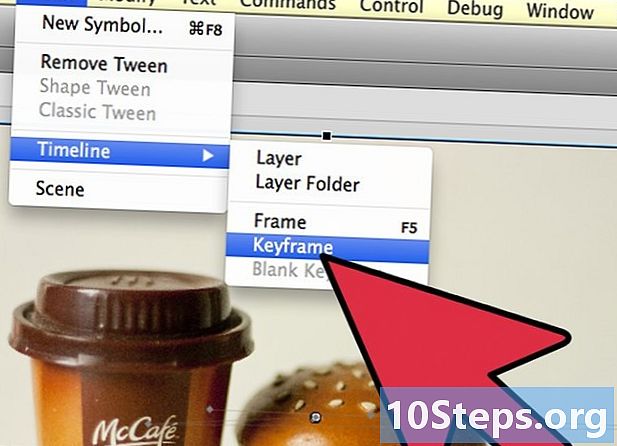
Buat bingkai utama di mana bunyi harus bermula. Semasa di lapisan bunyi, pilih bingkai urutan animasi dari mana untuk memulakan bunyi. akhbar F7 untuk memasukkan bingkai utama kosong. Sebagai contoh, jika anda ingin menyertakan fail muzik yang harus dimainkan sepanjang animasi, pilih bingkai pertama lapisan bunyi. Jika anda menambah dialog khusus kepada salah satu aksara, pilih bingkai yang mula bercakap. -

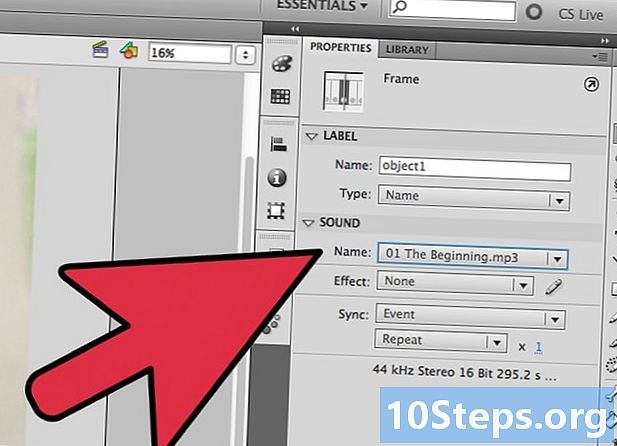
Tambah fail bunyi atau muzik. Satu bahagian tetingkap pemilihan harta dirizabkan untuk bunyi. Anda boleh mengembangkan bahagian ini untuk melihat pelbagai pilihan. Klik butang menu "Nama" dan pilih fail yang anda mahu import dari pustaka anda. -

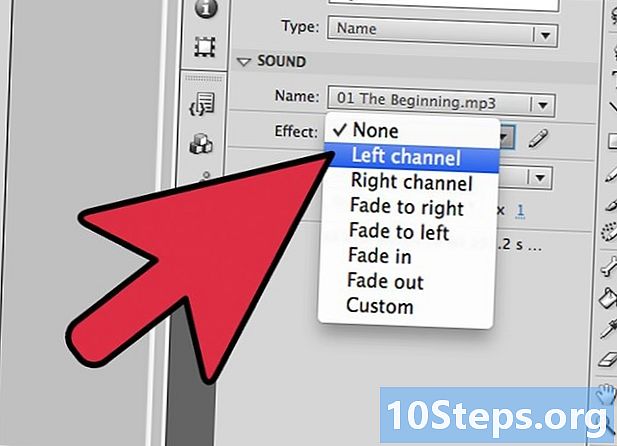
Konfigurasikan kesan bunyi. Sebaik sahaja anda telah memilih fail, anda boleh mengkonfigurasi bagaimana ia akan dimainkan. Apa yang anda pilih akan bergantung pada kesan yang anda mahukan bunyi memberikan kepada animasi. Anda boleh menukar kesan, masa, dan mengulangi tetapan setiap bunyi dengan menggunakan pilihan yang termasuk dalam bahagian "Nama" tetingkap pemilihan harta.- kesan - Pilihan ini membolehkan anda menambah kesan bunyi, seperti penurunan dan pertambahan tambahan atau untuk membawa echo kepada bunyi. Anda boleh memilih dari menu drop-down di mana kesan bunyi pratetap ditetapkan atau klik pada ikon pensel di sebelah menu untuk menyesuaikan tetapan anda sendiri.
- penyegerakan - Tetapan ini menentukan bagaimana bunyi akan diterbitkan semula dalam animasi. Pilihan "Acara" akan membolehkan anda untuk menghasilkan semula bunyi dari peristiwa yang diberikan hingga akhir. Jika bunyi dicetuskan semula sebelum sebelumnya, bunyi asal akan terus berakhir. Pilihan "Mula" berfungsi dengan cara yang sama seperti yang sebelumnya, tetapi bunyi semasa akan berhenti dan bermula sekali jika peristiwa memicu sekali lagi. Pilihan "Off" akan menghentikan bunyi dimainkan dalam bingkai yang sama. Sekiranya anda ingin menggunakan pilihan ini bersama-sama dengan ciri-ciri bunyi lain, anda perlu membuat bingkai utama baru di mana anda mahu pembiakan bunyi berhenti dan menggunakan pilihan ini. Pilihan "Stream" akan cuba memadankan bunyi yang dimainkan dengan bilangan bingkai pada lapisan lain. Pilihan ini paling sesuai untuk dialog.
- Gelung latihan - Tetapan ini membolehkan anda menetapkan bilangan gelung berulang untuk bunyi. Anda boleh menetapkannya untuk hanya memainkan bunyi sekali, tetapi anda juga boleh memainkannya beberapa kali. Jika animasi anda bertujuan untuk berfungsi dalam gelung, anda perlu menetapkan parameter ini untuk bilangan pengulangan yang tidak ditentukan.
-

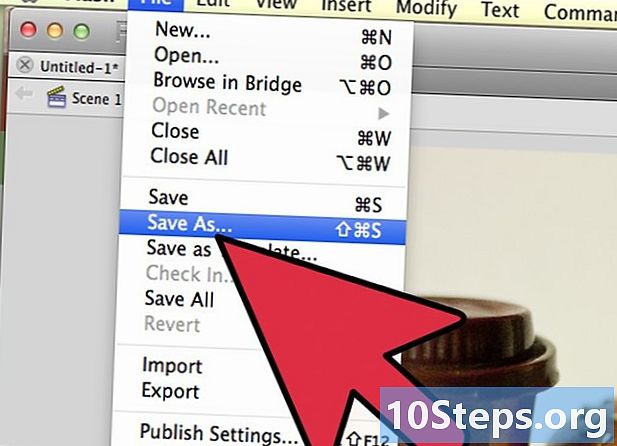
Selesaikan projek anda. Apabila anda telah menyelesaikan projek anda, simpannya sebagai ".swf". Inilah yang digunakan untuk main balik filem yang kemudian anda dapat melihat dalam hampir mana-mana pelayar Internet dengan plugin Flash. Anda juga boleh memuatkannya ke dalam pemain Flash khusus untuk tontonan. Terdapat juga beberapa laman web di mana anda boleh menghantar ciptaan anda untuk orang lain melihat, seperti Newgrounds, Albino Blacksheep dan Kongregate. -

Maju projek masa depan anda. Panduan ini hanya membentangkan asas-asas penciptaan animasi, tetapi anda masih banyak belajar. Sekiranya anda ingin mengambil kursus tuisyen dengan ActionScript, anda boleh menguruskan butiran lebih jelas tentang animasi anda dan membawa interaktiviti untuk mewujudkan permainan misalnya. Teruskan untuk mendapatkan pengalaman dan anda akan mempelajari semua teknik dan pergi jauh lagi dalam bidang ini.


