Kandungan
Artikel ini ditulis dengan kolaborasi editor kami dan penyelidik yang berkelayakan untuk menjamin ketepatan dan kesempurnaan kandungan.Pasukan pengurusan kandungan dengan teliti memeriksa kerja pasukan editorial untuk memastikan setiap item mematuhi standard kualiti tinggi kami.
Anda telah memutuskan untuk memberikan pandangan yang lebih profesional ke laman peribadi anda dengan membuat menu lungsur yang akan memberikan akses kepada tapak luaran. Untuk ini, anda boleh menggunakan kod HTML, ditambah dengan helaian gaya CSS. Kami akan membina kod menu yang berlaku di laluan mudah kursor, pengguna kemudian boleh mengklik pada salah satu pautan.
peringkat
-

Buka editor kod HTML. Sebenarnya, mana-mana editor e cukup. Bergantung pada platform, anda akan memilih Notepad, Edit atau Edit Plus. Jika anda mahu editor kod HTML yang lebih baik, jalankan Notepad ++.- Pada pembukaan Notepad ++, pertama sekali, klik pada tab bahasa, kemudian pada surat itu H dari menu drop down, dan akhirnya pilih HTML.
-

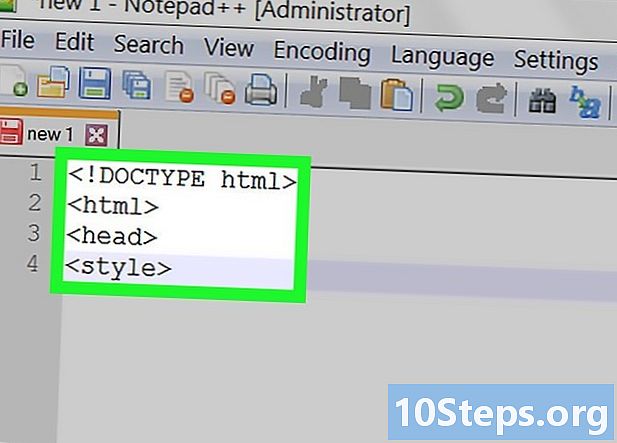
Taip tajuk dokumen tersebut. Untuk mempunyai kod yang bersih, nyatakan pada permulaan fail, jenis kod yang akan anda gunakan untuk struktur umum menu. Taipkan yang berikut: