Pengarang:
Janice Evans
Tarikh Penciptaan:
26 Julai 2021
Tarikh Kemas Kini:
13 Mungkin 2024

Kandungan
- Contohnya, menaip Apa khabar di sana! akan menghasilkan ruang tambahan antara "Hello" dan "disana!"
- Sekiranya anda menggunakan watak ini secara berlebihan, penyemak imbas akan menghadapi masalah memasukkan jeda baris dengan cara yang kemas dan mudah dibaca.
- Anda juga boleh menaip untuk memaksa ruang.

- Jenis untuk menutup gaya gaya anda. Semua kod CSS berlaku sebelum tag penutup ini.


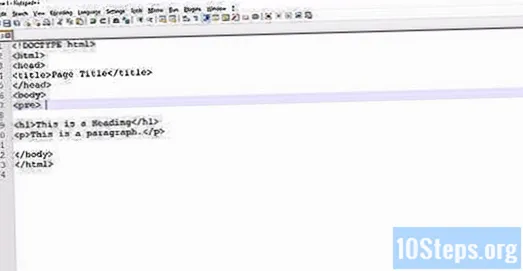
Jenis selepas teks anda. Ini menutup bahagian teks pra-format anda.
Contoh Kod HTML

Soalan dan Jawapan Komuniti
Sekiranya saya menentukan baris teks sebagai perenggan individu, saya mendapat ruang kosong antara baris. Bagaimana saya membuang ruang itu?
Gunakan pemecahan baris dan bukan perenggan perenggan.
Bolehkah saya menentukan lebih daripada satu kelas CSS untuk sebarang elemen HTML?
Ya, sangat mudah juga. Di dalam atribut kelas, tambahkan semua kelas yang anda mahukan elemen, dipisahkan dengan spasi. Contohnya, jika anda mempunyai tag yang memerlukan kelas "blueFont" dan "underline", atribut class adalah:
Bagaimana saya mengosongkan kod HTML secara menegak?
Yang paling asas adalah dengan menggayakannya dengan margin dan / atau padding. Sebagai alternatif, baca betul-betul meletakkan elemen, maka anda dapat menentukan dengan tepat di mana pada halaman yang anda inginkan, piksel untuk piksel.
Bagaimana saya boleh meletakkan teks bersebelahan?
Buat atau tag tepat di bawah teg untuk teks yang anda mahu berdampingan. Pastikan terdapat di tag jadual.
Apakah kod untuk menambahkan padding dalam HTML?
Anda boleh menggunakan CSS. Di antara kurungan keriting, ketik padding: 10px. Anda boleh mengganti 10px dengan apa sahaja, anda boleh menggunakan ukuran, piksel, peratusan, dll.
Petua
- Sekiranya ruang anda berubah menjadi simbol pelik di penyemak imbas web, kemungkinan besar disebabkan oleh data tambahan yang disimpan dalam format pemprosesan kata yang tidak dimaksudkan untuk paparan dalam talian. Elakkan ini dengan menggunakan editor teks biasa seperti Notepad atau TextEdit.
- CSS adalah cara yang jauh lebih kuat dan dapat diramalkan untuk menyusun halaman anda, termasuk jarak teks anda.
- Ruang yang tidak putus
adalah contoh entiti watak, yang merupakan kod yang merujuk kepada watak yang tidak dapat anda taipkan pada papan kekunci anda.
Amaran
- Watak HTML untuk Tab ↹
tidak berfungsi seperti yang anda fikirkan. Dokumen HTML standard tidak mempunyai tab berhenti, jadi watak tab tidak akan melakukan apa-apa. - Sentiasa tulis HTML anda dalam penyunting kod atau fail teks biasa, bukan format fail pemprosesan kata.